Memasang Rating Bintang Rich Snippet pada hasil SERP | Memasang Rating Bintang Rich Snippet pada hasil SERP | Memasang Rating Bintang Rich Snippet pada hasil SERP :
Memasang Rating Bintang Rich Snippet pada hasil SERP | Selamat pagi sahabat, pada kesempatan ini saya akan membahas cara memasang Rating Bintang Rich Snippet pada hasil SERP (Search Engine Results Page). Sebenarnya saya tidak ingin meulis artikel ini dulu sebelum tutorial dasar blog selesai. Tapi berhubung ada salah satu teman saya yang bertanya bagaimana cara memasang widget tersebut, jadi terpaksa saya tulis artikel ini sekarang hehe.Oh iya memasang rich snipet juga termasuk kedalam optimasi SEO on page.
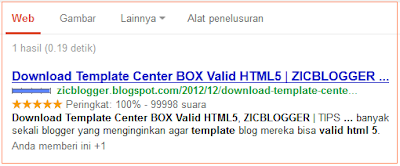
Memasang Rating Bintang Rich Snippet pada hasil SERP | Dengan memasang rating bintang, peluang mendapatkan pengunjung akan lebih besar, mengapa? karena biasanya pengunjung blog lebih memperhatikan hasil pencarian yang unik dan salah satunya dengan adanya rating bintang / rich snippet pada hasil serp ini. Ok, tanpa panjang lebar mari kita simak langkah-langkah mudah memasang rating bintang rich snippet berikut ini :
Langkah-langakah memasang rating bintang rich snippet :
1. Login ke akun blogger.
2. Klik Template --> Edit Html.
3. Kemudian centang pada "Expand Template Widget".
4. Kemudian cari kode berikut :
2. Klik Template --> Edit Html.
3. Kemudian centang pada "Expand Template Widget".
4. Kemudian cari kode berikut :
<data:post.body/>
5. Tekan tombol CTRL + F untuk memudahkan pencarian.
6. Kemudian letakan kode berikut ini kode <data:post.body/> :
Keterangan :
1. Kode warna merah : Ganti dengan url foto/gambar anda
2. Kode warna biru : Ganti dengan ID Google+ anda
3. Kode warna orange : Silahkan modif terserah anda
7. Kemudian simpan template anda.
[sumber]
Baca juga artikel menarik lainnya !
Tutorial Blog :
6. Kemudian letakan kode berikut ini kode <data:post.body/> :
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:30px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; width:85px; float:left;'>
<img height='85px' itemprop='photo' src='http://profile.ak.fbcdn.net/hprofile-ak-snc4/275447_100001565713440_2105288543_n.jpg' width='85px'/></div>
<div style='padding:5px; font-size:11px; float:left;'>
Judul: <span itemprop='itemreviewed'><b><data:post.title/></b></span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>100%</span>
</span>
based on <span itemprop='votes'>99998</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>
Ditulis Oleh <b><a href='https://plus.google.com/107847596885168586764'><data:post.author/></a></b><br/><br/>
Terimakasih atas kunjungan Sobat beserta kesediaan Anda membaca artikel ini. Kritik dan Saran sobat dapat sampaikan melalui Kotak komentar dibawah ini.</div>
</div></div></b:if><span style="color:#fff font-size: xx-small;"><a href="http://zicblogger.blogspot.com/2012/12/memasang-rating-bintang-rich-snippet.html" target="_blank">Widget</a></span>
Keterangan :
1. Kode warna merah : Ganti dengan url foto/gambar anda
2. Kode warna biru : Ganti dengan ID Google+ anda
3. Kode warna orange : Silahkan modif terserah anda
7. Kemudian simpan template anda.
Sekarang anda tinggal menunggu rating bintangnya terindex di google. Mungkin hanya itu yang dapat saya sampaikan mengenai tutorial blog dan SEO kali ini, kurang lebihnya mohon dimaafkan. Semoga artikel Memasang Rating Bintang Rich Snippet pada hasil SERP ini dapat bermanfaat. Terimakasih
[sumber]
Baca juga artikel menarik lainnya !
Tutorial Blog :
- Cara Merubah Blog Nofollow jadi Dofollow
- Mendaftarkan Blog ke Google Webmaster
- Apa dan manfaat Melakukan Ping!
- Cara Membuat Link SEO Friendly
- Cara Membuat Link Pada Gambar
- Membuat Link Dengan Cara Manual ( Script )Membuat Link Otomatis Part 2
- Cara Membuat Link Secara Otomatis
- Mengganti Template Blog dengan Template Baru
- Cara Mengganti Template Blog di Blogger
- Cara Memasang Widget di Blog
- Cara Membuat Blog Gratis di Blogger






.jpg)
